0 Search Box UX Design Pattern Guidelines
- Articles
- by Vince
- 29-05-2020

The search box is one of the most frequently used design elements on content-heavy websites.
Best practice search box interface design should have a combination of an input field and a submit button within proximity of each opther.
The usability of this UI component is absolutely critical to the user experience.
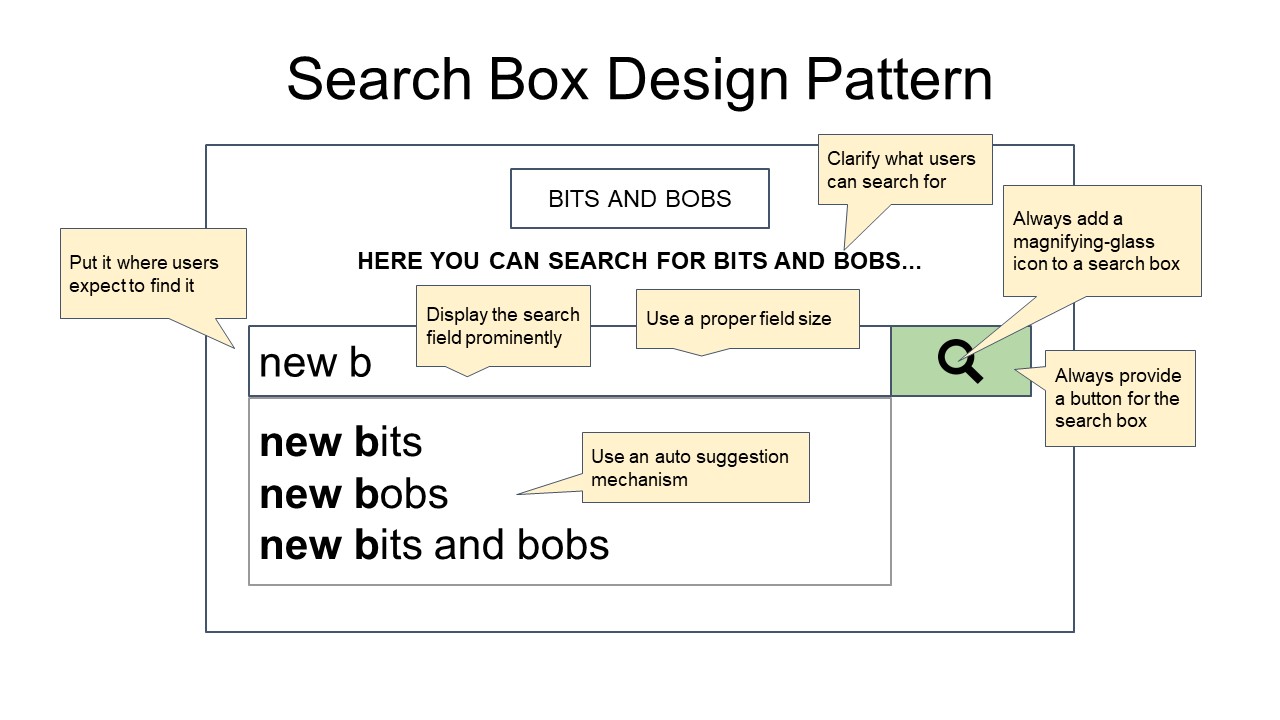
Search Boxes user interfaces should...
- Display the search field prominently
- Always add a magnifying-glass icon to a search box
- Put the search box where users expect to find it
- Always provide a button for the search box
- Clarify what users can search for
- Put it on every page
- Use a proper field size
- Use an auto-suggestion mechanism
Follow these principles and make search work for users.
Remember that users will have an expectation of a google type experience even if they aren't using google because they use it all the time!
#uxdesign
Overall Hits: 17138
